[iOS] AutoLayout 정복하기 - Constraints
AutoLayout을 통해 상대적인 값을 설정함으로써 다양한 디바이스의 해상도에 동일한 화면을 표현할 수 있다.
최고의 도구! 최고의 선배! 호우우우 🎉
AutoLayout을 구성하는 여러 기본 요소가 있는데, 그중에서도 constraints에 대해 알아보자.
Index
- Constraint
- Add New Contraints
- Add New Alignment Constraints
- Mutilplier
- Priority
- Content Hugging Priority
- Content Compression Resistance Priority
- Constraints Priority
- Margin
Constraint
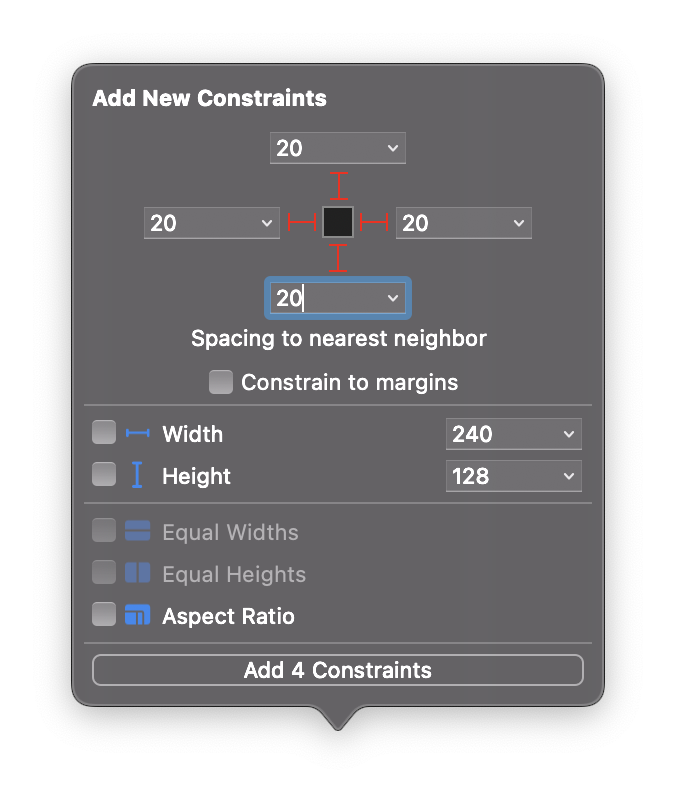
Add New Constraints

- 오브젝트의 Width, Height 설정
- 절대값
- 해당 오브젝트와 다른 오브젝트 간의 간격 설정
다른 오브젝트가 따로 없을 경우,SuperView혹은Safe Area와의 간격
Leading: 왼쪽을 시작점으로 진행Trailing: 오른쪽을 시작점으로 진행
- 다른 오브젝트와의 Constraints 설정
다른 오브젝트가 있을 경우, 주변 오브젝트 기준으로 간격이 잡힌다.
Equal Widths: 오브젝트들의 Width 동일Equal Heights: 오브젝트들의 Height 동일

- 한 오브젝트(주체)에서 다른 오브젝트로 마우스로 연결해서 설정할 수 있음
- constants 값을 추가하면 오브젝트(주체)에 그 값만큼 크기 변경

Size Inspector에서 수정하고 싶은 설정의 Edit 버튼 클릭- constant 값을 수정해서 원하는 값만큼 간격을 둘 수 있다.
Add New Alignment Constraints
두 개 이상의 오브젝트를 사용할 때 적용된다.
Horizontally in Container,Vertically in Container제외- ⬆️
SuperVieworSafe Area와의 정렬

Horizontal Centers: 오브젝트 간의 중앙 수평 정렬Vertical Centers: 오브젝트간의 중앙 수직 정렬Horizontally in Container: SuperView의 수평 중앙 정렬Vertically in Container: SuperView의 수직 중앙 정렬
About Multiplier
multiplier는 비율의 개념
Top/Leading: 시작점 좌표 기준(x, y)으로 곱셈 (⬇️, ➡️ 방향으로 진행)Bottom/Trailing: 끝점 좌표 기준으로 시작하기 때문에 나눗셈 (⬆️, ⬅️ 방향으로 진행)
multiplier는 상세한 값을 편집할 수 있기 때문에 Size Inspector의 Edit 버튼을 클릭하면 설정할 수 있다.
EX) 2개의 오브젝트의 크기 multiplier
- Equal Height로 설정
- 한 오브젝트의 height를 200(절댓값)으로 설정
- ⬆️ 이 오브젝트 Height 설정에서는 multiplier 적용 불가 → 이미 절댓값을 설정했기 때문
- ⬆️ 이 오브젝트 Equal Height 값에서 multiplier 값을 2로 설정
- → 이미 크기가 설정되었기 때문에 상대 오브젝트의 크기가
/ 2
EX) 오브젝트의 alignment multiplier
- multiplier를 적절히 사용하면 정확하고 깔끔한(마음이 편한🤤) 정렬을 할 수 있다
- 오브젝트들의 중앙 정렬 후, multiplier를 각각 올바른 위치에 가도록 설정
📝 ImageView의 Content Mode
Scale To Fill: 오브젝트의 가로/세로 값과 상관없이 현재 화면 크기에 맞게 설정Aspect Fit: 이미지 원본 망가짐 없이, 화면 사이즈 맞추기 (잘림 X)Aspect Fill: 이미지 원본 망가짐 없이, 화면 사이즈 맞추기 (잘림 O)
📌 화면 꽉 채우기 (Safe Area 무시)
SuperView로 상위 상대뷰를 변경 (Safe Area에서) ✅- Safe Area 없애기 (
User Safe Area Layout Guide) ❌ - → 권장하지 않음
📌 multiplier를 언제 사용하면 좋을까?
어떤 오브젝트를 화면에 붙이고 싶은데, 다른 디바이스에서도 똑같은 화면이 나오면 좋겠다.
x, y 값을 지정해 주면 되지 않을까? OR 중앙 정렬 후, constant 값을 지정해주면 되지 않을까? → ❌
➡️ 절댓값이 들어가면 다른 디바이스에서(특히 작거나 큰 화면)는 원하는 모습이 나타나지 않을 수 있음
➡️ 상대값으로 설정해 주기 ✅ Multiplier
Priority
constraints 의 우선순위를 설정해서 어떤 상황에 대해 우선순위를 따라 적용되는 것
→ 이로 인해, 다른 오브젝트가 우선순위에 밀려 줄어들거나 밀릴 수 있다.
Content Hugging Priority
- 오브젝트의 컨텐츠를 그대로 유지할 수 있는 우선순위
- 범위: 1 ~ 1000 (1000: 어떤 경우에 대해서도 변함없음)
- 상대 오브젝트와 동일한 priority를 가지고 있다면, 둘 다 컨텐츠의 크기 유지
- Hugging Priority가 더 크다면 다른 오브젝트와 만나더라도 크기 유지. (다른 오브젝트의 크기가 변함)
- Hugging Priority가 더 작다면 다른 오브젝트의 크기에 맞춰 크기 변화. (다른 오브젝트의 크기는 유지)
Content Compression Resistance Priority
- 오브젝트의 크기를 유지하고, 늘려지거나 줄어드는 것을 방지하는 우선순위
- 현재 오브젝트보다 큰 오브젝트에 의해 눌리는 상황에 사용
⭐️ hugging은 절대적인 크기, compression resistance는 상대적인 크기라고 생각한다.
Hugging은 현재 오브젝트의 절대적인 크기를 유지하도록 하는 우선순위
Compression resistance는 현재 오브젝트의 크기를 다른 오브젝트의 크기에 반응해서 어떻게 할 것인지(줄어들거나 늘어나게 둘 것인지 그대로 유지할 것인지)를 선택하는 우선순위
Constraints Priority
constraints에 priority 프로퍼티 값을 설정할 수 있다.
예시) leading의 priority가 1000이라는 것은 priority가 가장 높으니까 맨 처음 이 constraint 값을 적용.
만약 leading priority를 200으로 설정하면,

- 점선과 함께 간격이 멀어지는데 priority가 낮아서 적용 순서가 밀린 것
- 우측 Hugging priority 252, Compression Resistance Priority 750
- 좌측 Hugging priority 251, Compression Resistance Priority 750
- 다른 constraint 적용 → compression resistance priority → Hugging priority → leading priority 순
Margin
AutoLayout의 Constrain to margins란?
내 View의 Sub View들을 배치할 때 margin을 주는 것
즉, 오브젝트 내부에 margin 값을 주는 것
- View에 edges들을 0으로 설정하고, size inspector에서
Layout Margins에 Fixed > margin 값을 넣는다 (default: 8) - Sub View에 Add New Constraints를 할 때 Constrain to margins에 체크하면, View의 내부 margin만큼 Sub View에 margin이 들어간다
💡 margin은 언제 사용하면 좋을까?
한 view 안에 여러 sub view를 동일하게 view와 간격을 주고 싶다면, view에 margin을 한 번만 줘도 모든 sub view에 margin이 적용되어 동일한 간격이 된다. (이렇게 안 하면 각각 오브젝트에 따로 설정해줘야 한다)